Для создания простейшего веб-сайта вам потребуются:
- Текстовый редактор:
- Используйте текстовый редактор, такой как Visual Studio Code, Sublime Text, Atom или любой другой по вашему выбору. Эти редакторы предоставляют удобную среду для написания кода.
- HTML (HyperText Markup Language):
- Напишите базовую структуру веб-страницы с использованием HTML. Создайте файл с расширением .html и добавьте следующий минимальный код:
<!DOCTYPE html> <html lang="ru-RU"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Простейший веб-сайт</title> </head> <body> <h1>Добро пожаловать на мой веб-сайт!</h1> <p>Это простейший веб-сайт.</p> </body> </html>
- Напишите базовую структуру веб-страницы с использованием HTML. Создайте файл с расширением .html и добавьте следующий минимальный код:
- CSS (Cascading Style Sheets):
- Улучшите визуальное оформление вашего сайта с помощью CSS. Создайте файл стилей с расширением .css и подключите его к вашей HTML-странице:
<head> <!-- Другие теги head... --> <link rel="stylesheet" href="styles.css"> </head>Пример файла styles.css:
body { font-family: Arial, sans-serif; background-color: #f0f0f0; color: #333; margin: 20px; } h1 { color: #0066cc; }
- Улучшите визуальное оформление вашего сайта с помощью CSS. Создайте файл стилей с расширением .css и подключите его к вашей HTML-странице:
- Сохранение файлов:
- Сохраните файлы с расширениями .html и .css в одной и той же папке на вашем компьютере.
- Открытие в браузере:
- Хостинг (по желанию):
- Если вы хотите, чтобы ваш сайт был доступен в Интернете, вам нужно зарегистрировать домен и разместить ваш HTML-файл на веб-хостинге. Существует множество бесплатных и платных хостинг-провайдеров.
Технологии, используемые при создании современных сайтов
В примере выше, мы создали самый простую страницу сайта. Современные технологии позволяют создавать более сложные сайты, которые могут решать практически любые задачи.
Какие технологии используются для создания современных сайтов?
Frontend (клиентская часть) и Backend (серверная часть):
- Frontend: Это та часть веб-приложения, с которой взаимодействует пользователь. Включает в себя все, что отображается в браузере — HTML, CSS, JS. Frontend отвечает за пользовательский интерфейс и визуализацию данных.
- Backend: Это серверная часть веб-приложения, которая обрабатывает запросы от клиента, взаимодействует с базой данных, выполняет бизнес-логику и отправляет обновленные данные клиенту. Backend обеспечивает функциональность, невидимую для пользователя.
Веб-разработка обычно включает в себя совместное использование Frontend и Backend для создания полноценного веб-приложения, которое является функциональным, интерактивным и эстетически приятным для пользователей.
Давайте представим веб-разработку в терминах строительства дома:
- Frontend (Каркас и Дизайн):
- Фронтенд можно сравнить с внешней стороной дома, его каркасом и дизайном.
- Когда вы смотрите на дом с улицы, вы видите внешнюю облицовку, окна, двери, цвета и стиль. Это то, что делает дом привлекательным и функциональным с точки зрения внешнего восприятия. В веб-разработке фронтенд отвечает за пользовательский интерфейс, визуальное оформление, и все, что видит и взаимодействует с пользователем на веб-странице.
- Backend (Фундамент и Системы):
- Бэкенд можно представить как фундамент и инженерные системы в доме (электрика, водопровод, канализация, отопление).
- Фундамент не виден с улицы, но он несет весь вес дома и обеспечивает стабильность. Бэкенд, таким образом, подобен фундаменту, так как он заботится о базовых аспектах веб-приложения: обработке данных, управлении базой данных, обеспечении безопасности и обработке бизнес-логики. Он предоставляет основу, на которой строится весь функционал сайта, но пользователь обычно не взаимодействует напрямую с бэкендом.
Таким образом, веб-разработку можно представить как построение дома, где фронтенд – это все, что видно снаружи, а бэкенд – это скрытая структура, обеспечивающая надежность и функциональность всего веб-приложения.
Основные технологии
Frontend:
- HTML (HyperText Markup Language): Язык разметки, используемый для создания структуры веб-страницы. Определяет содержимое документа с помощью различных тегов, таких как
<head>,<body>,<p>, и других. - CSS (Cascading Style Sheets): Язык стилей, который определяет внешний вид HTML-документа. CSS применяется для установки цветов, шрифтов, расположения элементов и других аспектов дизайна.
- JavaScript (JS): Язык программирования, который добавляет интерактивность и динамическое поведение веб-страниц. JS может взаимодействовать с DOM (Document Object Model), обрабатывать события и выполнять асинхронные запросы к серверу.
Backend:
- Серверные языки программирования:
- Node.js: Позволяет использовать JavaScript для написания серверного кода. Это популярное решение для создания высокоэффективных и масштабируемых приложений.
- Python (с использованием фреймворка Django или Flask): Python предоставляет множество библиотек для веб-разработки, а Django и Flask упрощают создание web-приложений.
- Ruby (с использованием Ruby on Rails): Профессиональный и простой в использовании фреймворк для создания веб-приложений на языке Ruby.
- Java (с использованием Spring или Java EE): Java популярен для корпоративных веб-приложений, и фреймворки, такие как Spring, облегчают разработку.
- PHP
- Базы данных:
- MySQL, PostgreSQL, MongoDB: Различные типы баз данных, которые могут использоваться для хранения и управления данными.
- Серверы:
- Apache, Nginx: Веб-серверы, которые могут обслуживать статические файлы и обрабатывать запросы к серверному приложению.
Что нужно чтобы разместить свой сайт в интернете.
- Выбор домена:
- Выберите уникальное и запоминающееся имя для вашего сайта. Зарегистрируйте его у регистратора доменов, например, на reg.ru, указав необходимые контактные данные.
- Покупка хостинга:
- Выберите хостинг-провайдера (например, reg.ru, Hostinger, Bluehost). Зарегистрируйтесь, выберите подходящий тариф и оплатите услуги.
- Настройка DNS:
- В панели управления регистратора домена укажите DNS-сервера, предоставленные вашим хостинг-провайдером. Это позволит связать ваш домен с вашим хостингом.
- Подключение домена к хостингу:
- В настройках хостинга добавьте ваш домен и укажите папку, где будут храниться файлы вашего сайта. Это обычно делается через раздел «Домены» или «Domain Management».
- Загрузка файлов:
- С использованием FTP-клиента (например, FileZilla) загрузите файлы вашего сайта (HTML, CSS, изображения) на сервер хостинга в соответствующую папку (обычно public_html или www).
- Настройка базы данных (по необходимости):
- Если ваш сайт использует базу данных (например, для блога на WordPress), создайте базу данных в панели управления хостинга и настройте соединение.
- Проверка работоспособности:
- Посетите ваш сайт по доменному имени в браузере. Убедитесь, что все файлы загружены правильно и ваш сайт отображается корректно.
- SSL-сертификат (по желанию):
- Получите бесплатный SSL-сертификат (например, через Let’s Encrypt) для обеспечения безопасного соединения между вашим сайтом и посетителями.
- Настройка почты (по необходимости):
- Если нужно, настройте почтовые ящики для вашего домена через панель управления хостингом.
- Резервное копирование:
- Регулярно создавайте резервные копии файлов вашего сайта и базы данных. Это поможет избежать потери данных в случае проблем.
- Раскрутка сайта (SEO):
- Работайте над оптимизацией вашего сайта для поисковых систем (SEO), чтобы повысить его видимость в результатах поиска.
- Поддержка и обновления:
- Отслеживайте обновления для вашего сайта (например, CMS, если вы используете WordPress) и регулярно обновляйте контент.
Следуя этим шагам, вы сможете успешно разместить свой сайт в интернете. Помните, что в начале вашего пути важно не бояться задавать вопросы и использовать доступные онлайн-ресурсы для получения поддержки и информации.
Что такое домен, хостинг, браузер? Объяснение основных терминов.
- IP-адрес – это уникальный номер, присвоенный вашему устройству или серверу в сети Интернет. Этот номер используется, чтобы другие устройства могли найти ваше устройство и отправлять ему информацию. В контексте веб-сайтов, IP-адрес сервера указывает, где именно расположены файлы вашего сайта. Однако, для удобства, мы чаще используем доменные имена (например, «example.com»), которые ассоциируются с IP-адресами.
- Домен: Это уникальное имя вашего сайта в Интернете.
- URL: Это полный адрес вашего сайта в браузере.
- Хостинг: Это место, где физически хранятся файлы вашего сайта.
- VPS: Это более мощная и гибкая форма хостинга.
- DNS: Это система, которая помогает переводить домены в IP-адреса.
- Привязка IP к домену: Это настройка, чтобы ваш домен указывал на IP-адрес вашего сервера.
- Браузер – это программа на вашем компьютере или устройстве, с помощью которой вы просматриваете веб-сайты в интернете. Примеры браузеров включают Chrome, Firefox, Safari, и Edge. Браузер позволяет вам читать информацию, смотреть видео, заполнять формы и взаимодействовать с веб-сайтами.
- SSL-сертификат – это своеобразная «замочная скважина» для вашего веб-сайта, которая обеспечивает безопасное и шифрованное соединение между браузером пользователя и сервером, где хранится ваш сайт. Когда вы видите «https://» перед адресом сайта, это означает, что сайт использует SSL-сертификат, обеспечивая защищенное соединение. Это важно для безопасности передаваемой информации, такой как личные данные и пароли.
Более развернутые определения:
1. Домен:
Домен – это уникальный читаемый адрес, который используется для идентификации конкретных ресурсов в сети Интернет, таких как веб-сайты. Примером домена может быть «example.com» или «mywebsite.ru».
2. Покупка домена в RU зоне (например, на reg.ru):
Для покупки домена в RU зоне (региональная зона России), вы можете обратиться к регистратору доменов, такому как reg.ru. На их сайте вы сможете выбрать желаемый домен, проверить его доступность и, при необходимости, зарегистрировать.
3. URL адрес:
URL (Uniform Resource Locator) – это адрес, с помощью которого можно найти ресурс в Интернете. URL включает протокол (например, «http://» или «https://»), доменное имя (например, «www.example.com«), и путь к конкретному ресурсу на сервере.
4. Хостинг и VPS:
Хостинг: Хостинг – это услуга, предоставляемая хостинг-провайдерами, которая позволяет размещать файлы вашего веб-сайта на их серверах, чтобы сайт был доступен в Интернете. Обычно используется для маленьких и средних проектов.
VPS (Виртуальный Частный Сервер): VPS – это более мощная и гибкая форма хостинга, предоставляющая виртуальный сервер с выделенными ресурсами. Он подходит для более сложных и требовательных веб-проектов.
5. DNS (Система доменных имен):
DNS – это система, которая переводит человеко-читаемые доменные имена в IP-адреса, используемые компьютерами в сети для идентификации устройств. Она помогает например, сопоставить «example.com» с конкретным IP-адресом сервера, где хранится веб-сайт.
6. Привязка IP адреса к домену:
Процесс: Для привязки IP-адреса к домену, вы должны настроить записи DNS у вашего регистратора доменов. Это обычно делается с помощью панели управления вашего домена. Вы указываете IP-адрес сервера, на котором хранится ваш веб-сайт, в соответствующей записи DNS. После этого, при посещении вашего домена, DNS перенаправит запросы на указанный IP-адрес.
Язык HTML. Структура HTML документа. Теги
HTML (HyperText Markup Language):
HTML – это язык разметки, который используется для создания веб-страниц.
Он позволяет определить структуру документа и указать, как браузер должен отображать содержимое страницы. Каждый элемент на веб-странице, такой как текст, изображение или ссылка, описывается с использованием HTML.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Моя первая веб-страница</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Привет, мир!</h1>
<p>Это моя первая веб-страница.</p>
<img src="image.jpg" alt="Описание изображения">
<a href="https://www.example.com">Посетите мой сайт</a>
</body>
</html>
Структура HTML-документа:
HTML-документ состоит из двух основных частей: <head> и <body>.
<head>(голова):- В этой части документа находится информация о самой странице, не видимой пользователю. Например, это может быть заголовок страницы, подключение стилей (CSS), метаданные (например, кодировка символов).
Пример:
<head> <title>Заголовок страницы</title> <meta charset="UTF-8"> <link rel="stylesheet" href="styles.css"> </head><body>(тело):- В этой части содержится видимое содержимое страницы, такое как текст, изображения, ссылки и другие элементы.
Пример:
<body> <h1>Привет, мир!</h1> <p>Это моя первая веб-страница.</p> <img src="image.jpg" alt="Описание изображения"> <a href="https://www.example.com">Посетите мой сайт</a> </body>
Теги:
- Теги – это ключевые элементы в HTML. Они обрамляют содержимое и указывают браузеру, как его обрабатывать. Теги обычно идут парами, например,
<p>(открывающий) и</p>(закрывающий), обрамляя текст, который должен быть параграфом. - Пример:
<p>Это пример абзаца. Текст, заключенный в тег <p> и </p>, будет отображен как отдельный параграф.</p>
HTML является основой для создания веб-страниц и обеспечивает структуру, на которой строится весь веб. Теги в HTML – это своего рода «команды» для браузера, которые сообщают ему, как правильно отобразить информацию на странице.
Парные и непарные теги HTML
В HTML теги используются для обозначения начала и конца определенного элемента на веб-странице.
- Парные теги:
- Пример:
<тег>содержимое</тег> - Объяснение: Парные теги обрамляют определенное содержимое и имеют начальную часть
<тег>и закрывающую часть</тег>. Между ними располагается контент, который должен быть отформатирован или обработан с использованием указанного тега. Примеры парных тегов:<p>для параграфов,<h1>для заголовков,<a>для ссылок.
- Пример:
- Непарные теги:
- Пример:
<тег> - Объяснение: Непарные теги не имеют закрывающей части и используются для вставки элемента без дополнительного контента. Примеры непарных тегов:
<br>для переноса строки,<img>для изображений. Когда браузер видит такие теги, он просто вставляет элемент на страницу без необходимости закрытия.
- Пример:
Таким образом, парные теги в HTML используются для обрамления и форматирования содержимого, а непарные теги просто вставляют элемент на страницу без дополнительного контента.
Атрибуты тегов
Атрибуты тегов в HTML – это дополнительная информация, которую мы передаем браузеру, чтобы изменить или настроить поведение элемента. Они предоставляют дополнительные сведения о том, как должен отображаться или функционировать элемент.
Для чего они нужны:
- Атрибуты позволяют настраивать внешний вид и поведение элементов на веб-странице. Например, с помощью атрибутов, вы можете изменять цвет текста, добавлять ссылки, указывать размер изображения и многое другое.
Пример:
- Рассмотрим тег
<a>, который используется для создания ссылок. Вот пример с использованием атрибутаhref, который указывает на URL, куда должна вести ссылка:<a href="https://www.example.com">Это ссылка на примерный сайт</a>
В этом примере:
<a>– это тег для создания ссылки.href– это атрибут, который указывает, куда ведет ссылка."https://www.example.com"– это значение атрибутаhref, представляющее собой URL-адрес, на который будет переходить пользователь.
Таким образом, атрибуты позволяют нам настраивать и управлять тем, как элементы взаимодействуют с пользователем и как они отображаются на веб-странице.
Использование кавычек в атрибутах
- Зачем используются кавычки:
- Кавычки используются для обозначения начала и конца значения атрибута. Они являются частью синтаксиса HTML и помогают браузеру правильно интерпретировать содержимое атрибута.
Кавычки обязательны в тех случаях, когда значение атрибута содержит пробелы или спецсимволы.
- Виды кавычек:
- В HTML можно использовать одинарные (
') или двойные кавычки ("), чтобы заключить значение атрибута. Выбор между ними часто зависит от предпочтений разработчика, но важно соблюдать однородность в использовании (то есть, если начали с одного вида кавычек, следует закончить ими).
- В HTML можно использовать одинарные (
Примеры:
- Использование двойных кавычек:
<a href="https://www.example.com">Ссылка</a> - Использование одинарных кавычек:
<img src='image.jpg' alt='Описание изображения'>
Оба эти варианта корректны, и выбор зависит от предпочтений разработчика. Главное, чтобы открывающая и закрывающая кавычки были одного и того же вида внутри одного атрибута.
CSS для чего нужен?
CSS используется для стилизации веб-страниц, создания красивого и удобного для восприятия дизайна. Вместе с HTML, который определяет структуру и содержание страницы, CSS позволяет изменять внешний вид элементов на странице, таких как цвет текста, размер шрифта, расположение блоков и многое другое.
Почему это важно:
- HTML управляет содержанием, структурой и разметкой страницы, но не определяет, как эти элементы должны выглядеть. CSS приходит на помощь, добавляя стили и визуальные аспекты, делая ваш сайт более привлекательным и удобным для пользователей.
Пример:
- Представьте, что ваша веб-страница имеет заголовок и параграф. HTML определяет их структуру:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Моя Страница</title> <link rel="stylesheet" href="styles.css"> </head> <body> <h1>Привет, мир!</h1> <p>Это моя первая веб-страница.</p> </body> </html> - Затем, CSS (в файле styles.css) может добавить стили для этих элементов:
/* styles.css */ h1 { color: blue; font-size: 24px; } p { color: green; font-size: 18px; }
В этом примере CSS устанавливает цвет и размер шрифта для заголовка <h1> и параграфа <p>. Таким образом, вы можете легко изменять стили элементов, чтобы сделать ваш сайт более уникальным и привлекательным для посетителей.
Заголовок HTML документа
Заголовок HTML-документа – это часть кода, которая содержит информацию о документе и не отображается прямо на странице. Он включает в себя важные метаданные и указания для браузера и поисковых систем.
Обычно заголовок HTML-документа включает:
- Тип документа (DOCTYPE):
- Этот тег (
<!DOCTYPE html>) сообщает браузеру о версии HTML, которую следует использовать для отображения страницы.
- Этот тег (
- Корневой элемент HTML:
- Этот тег (
<html>) обозначает начало HTML-документа. Внутри этого элемента располагаются все другие элементы.
- Этот тег (
- Языковую декларацию (lang):
- Атрибут
lang(lang="ru") указывает язык документа. Например, для русского языка.
- Атрибут
- Мета-теги (meta):
- Мета-теги содержат метаданные, такие как кодировка символов (
charset), ширина устройства (viewport), описание документа (description) и другие.
- Мета-теги содержат метаданные, такие как кодировка символов (
- Заголовок документа (title):
- Этот тег (
<title>) устанавливает заголовок страницы, который отображается во вкладке браузера и используется поисковыми системами.
- Этот тег (
Пример на русском языке:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Пример HTML-документа с заголовком">
<title>Мой первый HTML-документ</title>
</head>
<body>
<!-- Тело документа -->
</body>
</html>
В этом примере:
<!DOCTYPE html>– тип документа HTML5.<html lang="ru">– корневой элемент с указанием языка.<meta charset="UTF-8">– кодировка символов.<meta name="viewport" content="width=device-width, initial-scale=1.0">– настройки для адаптивного отображения на мобильных устройствах.<meta name="description" content="Пример HTML-документа с заголовком">– описание документа для поисковых систем.<title>Мой первый HTML-документ</title>– заголовок страницы.
Метатеги и их назначение
Метатеги представляют собой элементы HTML, которые содержат информацию о документе, не отображаемую на самой странице, но важную для браузера и поисковых систем. Вот несколько основных метатегов, используемых в HTML-документах:
<meta charset="UTF-8">:- Устанавливает кодировку документа. Рекомендуется использовать UTF-8 для поддержки различных символов.
<meta charset="UTF-8">
- Устанавливает кодировку документа. Рекомендуется использовать UTF-8 для поддержки различных символов.
<meta name="viewport" content="width=device-width, initial-scale=1.0">:- Определяет параметры отображения страницы на мобильных устройствах. Рекомендуется для создания адаптивных страниц.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- Определяет параметры отображения страницы на мобильных устройствах. Рекомендуется для создания адаптивных страниц.
<meta name="description" content="Описание страницы">:- Предоставляет краткое описание содержания страницы. Используется поисковыми системами.
<meta name="description" content="Это моя первая веб-страница с описанием">
- Предоставляет краткое описание содержания страницы. Используется поисковыми системами.
<meta name="keywords" content="ключевые, слова, страницы">:- Задает ключевые слова, связанные с содержанием страницы. Ранее использовалось для поисковых систем, но сейчас имеет меньшее значение.
<meta name="keywords" content="веб, разработка, HTML, CSS">
- Задает ключевые слова, связанные с содержанием страницы. Ранее использовалось для поисковых систем, но сейчас имеет меньшее значение.
<meta name="author" content="Имя Автора">:- Указывает имя автора страницы.
<meta name="author" content="Иван Иванов">
- Указывает имя автора страницы.
<meta http-equiv="refresh" content="5;url=https://www.example.com">:- Осуществляет перенаправление на другую страницу через указанное количество секунд (в данном случае, 5 секунд).
<meta http-equiv="refresh" content="5;url=https://www.example.com">
- Осуществляет перенаправление на другую страницу через указанное количество секунд (в данном случае, 5 секунд).
<meta name="robots" content="index, follow">:- Указывает инструкции для поисковых роботов относительно индексации и следования ссылкам на странице.
<meta name="robots" content="index, follow">
- Указывает инструкции для поисковых роботов относительно индексации и следования ссылкам на странице.
<meta name="theme-color" content="#4285f4">:- Устанавливает цвет темы для адресной строки в мобильных браузерах.
<meta name="theme-color" content="#4285f4">
- Устанавливает цвет темы для адресной строки в мобильных браузерах.
<meta property="og:title" content="Заголовок для социальных сетей">:- Задает заголовок, который будет отображаться при предпросмотре страницы в социальных сетях.
<meta property="og:title" content="Моя веб-страница">
- Задает заголовок, который будет отображаться при предпросмотре страницы в социальных сетях.
<meta property="og:description" content="Описание для социальных сетей">:<meta property="og:description" content="Это моя первая веб-страница">- Задает описание, которое будет отображаться при предпросмотре страницы в социальных сетях.
Метатеги предоставляют важную информацию браузерам, поисковым системам и социальным сетям, что помогает улучшить восприятие и индексацию вашего контента.
Тело HTML документа. Основные теги
Тело HTML-документа – это место, где находится содержимое, которое будет отображаться на веб-странице. Это может быть текст, изображения, ссылки и другие элементы, с которыми пользователь может взаимодействовать.
Основные теги для работы с текстом, изображениями и форматированием:
- Текст:
<p>– тег для создания абзацев.<h1>,<h2>,<h3>,<h4>,<h5>,<h6>– теги для заголовков разного уровня.<strong>– выделение текста жирным шрифтом.<em>– выделение текста курсивом.
Пример:
<p>Это пример абзаца текста. <strong>Этот текст выделен жирным</strong>, а <em>этот курсивом</em>.</p> - Изображения:
<img>– тег для вставки изображений.
Пример:
<img src="путь_к_изображению.jpg" alt="Описание изображения"> - Ссылки:
<a>– тег для создания гиперссылок (ссылок).
Пример:
<a href="https://www.example.com">Посетите мой сайт</a> - Списки:
<ul>– тег для создания маркированного списка.<ol>– тег для создания нумерованного списка.<li>– тег для каждого элемента списка.
Пример:
<ul> <li>Первый элемент</li> <li>Второй элемент</li> <li>Третий элемент</li> </ul> - Таблицы:
<table>– тег для создания таблицы.<tr>– тег для строки таблицы.<td>– тег для ячейки данных в таблице.
Пример:
<table> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> </tr> <tr> <td>Ячейка 3</td> <td>Ячейка 4</td> </tr> </table>
Задание на закрепление
Задание: Создание HTML-документа для представления ваших увлечений
Ваша задача — создать HTML-документ, который представит ваши основные увлечения. Используйте следующие элементы:
- Заголовок:
- Установите заголовок для вашей страницы, который отражает вашу тему увлечений.
- Абзацы:
- Создайте несколько абзацев текста, описывающих ваши увлечения. Выделите важные фрагменты текста с использованием тегов форматирования (жирный, курсив и другие).
- Изображения:
- Вставьте изображения, связанные с вашими увлечениями, с использованием тега
<img>. Добавьте атрибутaltдля описания изображения.
- Вставьте изображения, связанные с вашими увлечениями, с использованием тега
- Ссылки:
- Добавьте ссылки на ваши любимые веб-ресурсы или страницы, связанные с вашими увлечениями, с использованием тега
<a>.
- Добавьте ссылки на ваши любимые веб-ресурсы или страницы, связанные с вашими увлечениями, с использованием тега
- Список:
- Создайте неупорядоченный или упорядоченный список, перечисляя элементы, связанные с вашими увлечениями.
- Таблица:
- Если это уместно, создайте простую таблицу с использованием тегов
<table>,<tr>,<td>. Например, это может быть таблица с характеристиками ваших увлечений.
- Если это уместно, создайте простую таблицу с использованием тегов
Помните о структуре HTML-документа: DOCTYPE, HTML, HEAD, TITLE, BODY. Используйте теги форматирования текста, чтобы сделать ваш контент более читаемым и привлекательным.
Примечание: Поддерживается творческий подход! Добавьте цвета, шрифты и другие стили через CSS, если хотите улучшить визуальное восприятие вашей страницы.
Основные атрибуты тегов.
Атрибуты тегов предоставляют дополнительную информацию о том, как должен отображаться или вести себя определенный элемент. Они обогащают структуру HTML-документа, делая его более функциональным и гибким. Атрибуты могут быть общими для многих тегов или специфичными для конкретных элементов.
Общие атрибуты:
class:- Определяет один или несколько классов, к которым принадлежит элемент. Классы часто используются для стилизации элементов через CSS.
<p class="important-text">Это важный текст</p>
- Определяет один или несколько классов, к которым принадлежит элемент. Классы часто используются для стилизации элементов через CSS.
id:- Присваивает уникальный идентификатор элементу, который может использоваться для стилизации или ссылок на конкретный элемент через JavaScript или внутренние ссылки.
<div id="header">Заголовок страницы</div>
- Присваивает уникальный идентификатор элементу, который может использоваться для стилизации или ссылок на конкретный элемент через JavaScript или внутренние ссылки.
style:- Применяет стили к элементу непосредственно внутри HTML. Однако лучше размещать стили в отдельном файле CSS.
<p style="color: blue; font-size: 16px;">Текст с стилями</p>
- Применяет стили к элементу непосредственно внутри HTML. Однако лучше размещать стили в отдельном файле CSS.
title:- Предоставляет всплывающую подсказку при наведении курсора на элемент.
<a href="https://www.example.com" title="Посетите мой сайт">Мой сайт</a>
- Предоставляет всплывающую подсказку при наведении курсора на элемент.
Специфичные атрибуты:
src(для тега<img>):- Определяет путь к изображению.
<img src="image.jpg" alt="Описание изображения">
- Определяет путь к изображению.
href(для тега<a>):- Устанавливает адрес ссылки.
<a href="https://www.example.com">Посетите мой сайт</a>
- Устанавливает адрес ссылки.
alt(для тега<img>):- Предоставляет текстовое описание изображения для случаев, когда оно не может быть отображено.
<img src="image.jpg" alt="Описание изображения">
- Предоставляет текстовое описание изображения для случаев, когда оно не может быть отображено.
colspan,rowspan(для тегов<td>и<th>):- Определяют количество объединяемых ячеек в таблице по горизонтали (
colspan) и вертикали (rowspan).<td colspan="2">Объединенная ячейка</td>
- Определяют количество объединяемых ячеек в таблице по горизонтали (
Адресация в HTML. Относительные и абсолютные пути.
Адресация в HTML включает в себя понятия абсолютного и относительного пути, внутренних и внешних ссылок, а также таких понятий, как корневой каталог, родительский каталог и текущий каталог.
- Абсолютный путь:
- Это полный путь к файлу или ресурсу в системе. Он начинается с корневого каталога.
<img src="https://www.example.com/images/picture.jpg" alt="Изображение">
- Это полный путь к файлу или ресурсу в системе. Он начинается с корневого каталога.
- Относительный путь:
- Это путь к файлу или ресурсу относительно текущего положения.
<img src="./images/picture.jpg" alt="Изображение">
- В этом примере
./указывает на текущий каталог, аimages/picture.jpg– на папкуimagesи файлpicture.jpgвнутри нее.
- Это путь к файлу или ресурсу относительно текущего положения.
- Внутренние ссылки:
- Это ссылки на другие страницы или элементы внутри вашего сайта.
<a href="about.html">О нас</a>
- В этом примере
about.html– это относительный путь к файлу страницы «О нас» внутри того же сайта.
- Это ссылки на другие страницы или элементы внутри вашего сайта.
- Внешние ссылки:
- Это ссылки на ресурсы, которые находятся за пределами вашего сайта.
<a href="https://www.example.com">Посетите наш сайт</a>
- Эта ссылка ведет на внешний сайт «https://www.example.com«.
- Это ссылки на ресурсы, которые находятся за пределами вашего сайта.
- Корневой каталог:
- Это самый верхний уровень файловой структуры сайта.
<img src="/images/picture.jpg" alt="Изображение">
- В этом примере
/указывает на корневой каталог, аimages/picture.jpg– на папкуimagesи файлpicture.jpgвнутри нее.
- Это самый верхний уровень файловой структуры сайта.
- Родительский каталог:
- Это каталог, который находится выше текущего уровня.
<a href="../index.html">На главную</a>
- В этом примере
../указывает на родительский каталог, аindex.html– на файл «index.html» в этом каталоге.
- Это каталог, который находится выше текущего уровня.
- Текущий каталог:
- Это текущая директория, в которой находится файл или ресурс.
<a href="./contact.html">Контакты</a>
- В этом примере
./указывает на текущий каталог, аcontact.html– на файл «contact.html» в этой директории.
- Это текущая директория, в которой находится файл или ресурс.
Адресация в HTML позволяет организовывать структуру и взаимодействие элементов веб-страницы с учетом разных уровней иерархии файловой системы.
Задание на закрепление
Задание: Создание Галереи изображений
Ваша задача — создать HTML-страницу с галереей изображений, используя атрибуты тегов и манипуляции с путями и адресами.
Требования:
- Страница:
- Создайте HTML-документ с необходимой структурой: DOCTYPE, HTML, HEAD, TITLE, BODY.
- Установите заголовок страницы, отражающий содержание галереи.
- Изображения:
- Вставьте несколько изображений в вашу галерею, используя тег
<img>. - Для каждого изображения укажите атрибуты
src(путь к изображению) иalt(описание изображения).
- Вставьте несколько изображений в вашу галерею, используя тег
- Атрибуты тегов:
- Используйте атрибуты
classдля группировки изображений по категориям. - Примените атрибут
titleдля каждого изображения, предоставив краткое описание.
- Используйте атрибуты
- Ссылки:
- Добавьте ссылки на полноразмерные версии изображений, используя атрибут
hrefв теге<a>.
- Добавьте ссылки на полноразмерные версии изображений, используя атрибут
- Манипуляции с путями:
- Используйте относительные и абсолютные пути для изображений.
- Создайте подкаталоги (например,
landscapeиportrait) и разместите изображения в соответствующих папках.
- Структура каталогов:
- Постарайтесь организовать структуру каталогов для изображений, используя корневой каталог, родительский каталог и текущий каталог.
Примечание: Поддерживается творческий подход! Добавьте стили через CSS, чтобы сделать вашу галерею более привлекательной. Постарайтесь, чтобы ваша галерея была информативной и легкой для восприятия.
Форматирование в HTML документах. Основные теги
<b>и<strong>:<b>используется для выделения текста полужирным шрифтом, но семантически не передает важность.<strong>также делает текст полужирным, но также семантически подчеркивает важность текста для браузера и поисковых систем.
<i>и<em>:<i>используется для выделения текста курсивом, но семантически не передает важность.<em>также делает текст курсивом и также семантически подчеркивает важность текста.
<u>:- Используется для подчеркивания текста.
<big>и<small>:<big>увеличивает размер шрифта текста.<small>уменьшает размер шрифта текста.
<mark>:- Выделяет текст как подсвеченный, обычно используется для выделения поисковых запросов.
<del>и<ins>:<del>используется для отображения удаленного текста (зачеркнутого).<ins>используется для отображения вставленного текста (подчеркнутого или подчеркнутого с использованием других стилей).
<sub>и<sup>:<sub>используется для отображения текста в нижнем индексе (например, химические формулы).<sup>используется для отображения текста в верхнем индексе (например, степени).
<br>:- Создает перенос строки, используется для начала новой строки в тексте.
<hr>:- Создает горизонтальную линию, разделяющую содержимое.
Пример использования.
<p>This is <b>bold</b> and <strong>strong</strong> text.</p>
<p>This is <i>italic</i> and <em>emphasized</em> text.</p>
<p>This is <u>underlined</u> text.</p>
<p><big>This is bigger text.</big></p>
<p><small>This is smaller text.</small></p>
<p>This is <mark>highlighted</mark> text.</p>
<p><del>This text is deleted.</del></p>
<p><ins>This text is inserted.</ins></p>
<p>Water is H<sub>2</sub>O.</p>
<p>2<sup>3</sup> equals 8.</p>
<p>This is some text.<br> This is a new line.</p>
<hr>
<p>This is below the line.</p>
Теги для форматирования текста в HTML:
<blockquote>:- Используется для выделения длинных цитат, представляя их в виде блока. Обычно включает в себя цитаты из других источников.
<q>:- Предназначен для выделения коротких цитат, которые вставляются непосредственно в текст.
<abbr>:- Определяет сокращение или акроним и предоставляет расшифровку при наведении курсора.
<address>:- Используется для представления контактной информации автора или владельца документа.
<cite>:- Указывает, что вложенный текст является цитированием источника. Часто используется вместе с тегами
<blockquote>и<q>.
- Указывает, что вложенный текст является цитированием источника. Часто используется вместе с тегами
<dfn>:- Помечает термин или определение и предоставляет более подробное описание термина.
<bdo>:- Используется для управления направлением текста, переопределяя текущее направление текста.
Примеры использования:
<blockquote>
<p>Это пример длинной цитаты. Вложенный текст представлен в виде блока.</p>
</blockquote>
<p>Как сказал <q>великий человек</q>: "Мыслишь, значит существуешь."</p>
<p>Слово <abbr title="Веб-разработка">веб</abbr> означает создание веб-сайтов.</p>
<address>
<p>Автор: Иван Иванов</p>
<p>Email: ivan@example.com</p>
</address>
<p>В статье использованы результаты исследования (<cite>Иванов, et al., 2022</cite>).</p>
<p>Определение термина <dfn>HTML</dfn>: язык разметки гипертекста.</p>
<p><bdo dir="rtl">Этот текст написан справа налево.</bdo></p>
Использование программного кода в HTML
<pre>(Предварительно отформатированный текст):- Этот тег используется для отображения текста с сохранением пробелов и переносов строк так, как они написаны в исходном коде. Обычно используется для представления кода или текста с фиксированной шириной шрифта.
<code>(Код):- Используется для обозначения фрагмента кода внутри текста. Этот тег обычно используется внутри
<pre>или в комбинации с другими текстовыми элементами.
- Используется для обозначения фрагмента кода внутри текста. Этот тег обычно используется внутри
<kbd>(Клавиатура):- Предназначен для представления текста, который должен быть введен с клавиатуры. Это может быть команда, комбинация клавиш или текстовый ввод.
<samp>(Пример вывода):- Используется для представления примера вывода или результата выполнения кода. Это может быть текст, который пользователь увидит после выполнения программы или команды.
Примеры использования:
<pre>
<code>
function приветМир() {
console.log('Привет, мир!');
}
приветМир();
</code>
</pre>
<p>Чтобы сохранить файл, используйте комбинацию клавиш <kbd>Ctrl + S</kbd>.</p>
<p>Пример вывода программы: <samp>Загрузка завершена.</samp></p>
В этом примере код функции приветМир() находится внутри тегов <pre> и <code>, что обеспечивает сохранение форматирования. Тег <kbd> используется для обозначения комбинации клавиш, и тег <samp> — для представления примера вывода программы.
Комментарии в HTML
Комментарии в HTML используются для вставки пояснений или заметок в код, которые не отображаются в браузере при открытии веб-страницы. Они служат для документации кода и облегчают понимание его структуры.
Синтаксис комментариев:
<!-- Это комментарий -->
Пример использования комментариев:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Моя веб-страница</title>
</head>
<body>
<!-- Это комментарий для секции заголовка -->
<h1>Привет, мир!</h1>
<p>Это основной контент страницы.</p>
<!-- Комментарии могут содержать любой текст, в том числе HTML-теги -->
<!--<p>Этот абзац находится в комментарии и не будет отображен.</p>-->
</body>
</html>
Условные комментарии в HTML:
Условные комментарии позволяют включать или исключать части кода в зависимости от условий. Они часто используются для поддержки различных версий Internet Explorer.
Синтаксис условных комментариев:
<!--[if условие]> Текст или код <![endif]-->
Пример использования условных комментариев для Internet Explorer:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Моя веб-страница</title>
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="ie-styles.css">
<![endif]-->
</head>
<body>
<h1>Привет, мир!</h1>
<p>Это основной контент страницы.</p>
</body>
</html>
В этом примере используется условный комментарий для подключения стилей, которые будут применяться только в Internet Explorer.
Работа со ссылками
- Обычная ссылка:
- Для создания обычной ссылки используется тег
<a>. Атрибутhrefуказывает адрес, на который будет осуществляться переход.<a href="https://www.example.com">Посетите наш сайт</a>
- Для создания обычной ссылки используется тег
- Открытие ссылки в новой вкладке:
- Для открытия ссылки в новой вкладке можно использовать атрибут
target="_blank".<a href="https://www.example.com" target="_blank">Открыть в новой вкладке</a>
- Для открытия ссылки в новой вкладке можно использовать атрибут
- Отслеживаемые и неотслеживаемые ссылки:
- Чтобы сделать ссылку неотслеживаемой для поисковых систем, используется атрибут
rel="nofollow".<a href="https://www.example.com" rel="nofollow">Неотслеживаемая ссылка</a>
- Обратите внимание, что это предложение для поисковых систем, и не все поисковые системы обязательно будут следовать этой инструкции.
- Чтобы сделать ссылку неотслеживаемой для поисковых систем, используется атрибут
Внутренние ссылки на разделы внутри страницы:
- Создание якоря (Anchor):
- Для создания внутренних ссылок на разделы внутри страницы используется тег
<a>с атрибутомhrefуказывающим на якорь (anchor).<a href="#section1">Перейти к разделу 1</a> <h2 id="section1">Раздел 1</h2> <p>Содержание раздела 1.</p>
- Якорь создается с помощью атрибута
idв нужном элементе.
- Для создания внутренних ссылок на разделы внутри страницы используется тег
Создание оглавления с внутренними ссылками:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Моя веб-страница</title>
</head>
<body>
<h1>Оглавление</h1>
<ul>
<li><a href="#section1">Раздел 1</a></li>
<li><a href="#section2">Раздел 2</a></li>
<li><a href="#section3">Раздел 3</a></li>
</ul>
<h2 id="section1">Раздел 1</h2>
<p>Содержание раздела 1.</p>
<h2 id="section2">Раздел 2</h2>
<p>Содержание раздела 2.</p>
<h2 id="section3">Раздел 3</h2>
<p>Содержание раздела 3.</p>
</body>
</html>
В этом примере создается оглавление с внутренними ссылками, которые ведут на разделы внутри страницы. При клике на ссылку в оглавлении страница будет автоматически прокручиваться к соответствующему разделу.
Создание ссылки-изображения
Для создания ссылки изображения в HTML используется тег <a> (ссылка) вокруг тега <img> (изображение). Атрибут href в теге <a> указывает на целевой URL, а атрибут src в теге <img> определяет источник изображения. Вот пример:
<a href="https://www.example.com">
<img src="path/to/your/image.jpg" alt="Описание изображения">
</a>
Объединение тегов <a> и <img> создает изображение, на которое можно кликнуть для перехода по указанной ссылке. Помните, чтобы заменить "https://www.example.com" и "path/to/your/image.jpg" на фактические значения URL и пути к изображению.
Если вы хотите, чтобы изображение открывалось в новой вкладке, вы можете добавить атрибут target="_blank" к тегу <a>:
<a href="https://www.example.com" target="_blank">
<img src="path/to/your/image.jpg" alt="Описание изображения">
</a>
Подключение таблиц стилей в HTML
- Внешний файл CSS:
- Этот метод включает создание отдельного файла с расширением
.css, в котором размещаются все стили для веб-страницы. Затем этот файл подключается к HTML с помощью тега<link>в секции<head>.
- Этот метод включает создание отдельного файла с расширением
- Тег
<style>:- Стили могут быть встроены непосредственно в HTML-документ с использованием тега
<style>. Он размещается в секции<head>и содержит CSS-правила.
- Стили могут быть встроены непосредственно в HTML-документ с использованием тега
- Атрибут
style:- Стили могут быть определены напрямую в HTML-тегах с использованием атрибута
style. Это позволяет применять стили к конкретному элементу.
- Стили могут быть определены напрямую в HTML-тегах с использованием атрибута
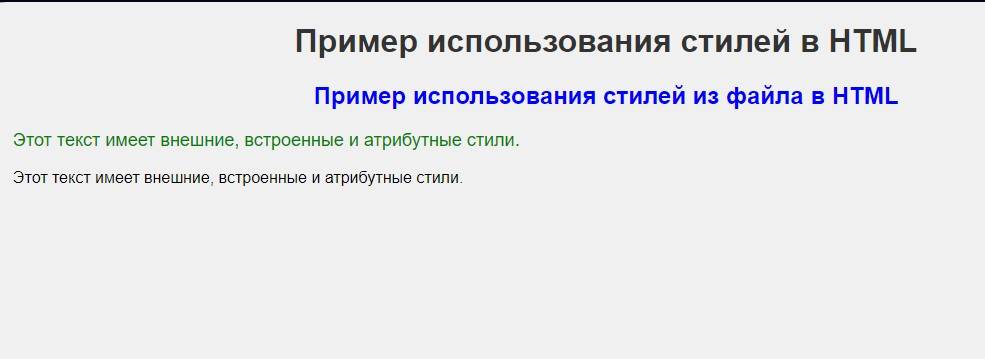
Пример использования всех трех способов:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Пример использования стилей в HTML</title>
<!-- Подключение внешнего файла CSS -->
<link rel="stylesheet" href="styles.css">
<!-- Встроенные стили с использованием тега style -->
<style>
body {
font-family: 'Arial', sans-serif;
background-color: #f0f0f0;
}
h1 {
color: #333;
}
</style>
</head>
<body style="margin: 20px;">
<!-- Применение стилей через атрибут style -->
<h1 style="text-align: center;">Пример использования стилей в HTML</h1>
<p>Этот текст имеет внешние, встроенные и атрибутные стили.</p>
</body>
</html>
В этом примере:
- Внешний файл CSS (
styles.css) содержит дополнительные стили. - Встроенные стили размещены в теге
<style>в секции<head>. - Стили с атрибутами
styleнепосредственно применены к элементам<body>и<h1>.
Работа с изображениями в HTML
- Вставка изображения:
- Для вставки изображения в HTML используется тег
<img>. Атрибутsrcопределяет путь к изображению.<img src="path/to/your/image.jpg" alt="Описание изображения">
- Для вставки изображения в HTML используется тег
- Управление размером изображения:
- Для управления размером изображения можно использовать атрибуты
widthиheightв теге<img>. Однако лучше использовать CSS для более гибкого управления.<img src="path/to/your/image.jpg" alt="Описание изображения" width="300" height="200">
- Для управления размером изображения можно использовать атрибуты
- Подписи к изображениям:
- Для добавления подписи (caption) к изображению можно использовать тег
<figure>в сочетании с<figcaption>.<figure> <img src="path/to/your/image.jpg" alt="Описание изображения"> <figcaption>Подпись к изображению</figcaption> </figure>
- Для добавления подписи (caption) к изображению можно использовать тег
Карта изображений в HTML:
- Что это:
- Карта изображений (image map) позволяет делить изображение на различные области и назначать каждой области свою ссылку.
- Создание областей:
- Области создаются с помощью тега
<map>и<area>.<map>определяет карту изображения, а<area>— область с ссылкой.<img src="path/to/your/image.jpg" alt="Описание изображения" usemap="#imagemap"> <map name="imagemap"> <area shape="rect" coords="0,0,100,100" href="link1.html" alt="Область 1"> <area shape="circle" coords="150,150,50" href="link2.html" alt="Область 2"> <area shape="poly" coords="300,0,400,50,350,150" href="link3.html" alt="Область 3"> </map>
shapeуказывает форму области (rect— прямоугольник,circle— круг,poly— многоугольник).coordsзадает координаты области.href— ссылка на которую будет осуществляться переход при клике.alt— альтернативный текст для области.
- Области создаются с помощью тега
- Создание анимированных изображений:
- Можно использовать тег
<canvas>и JavaScript для создания анимаций на изображениях.
- Можно использовать тег
Пример использования:
<figure>
<img src="path/to/your/image.jpg" alt="Описание изображения" width="400" height="300" usemap="#imagemap">
<figcaption>Подпись к изображению</figcaption>
</figure>
<map name="imagemap">
<area shape="rect" coords="0,0,200,150" href="link1.html" alt="Область 1">
<area shape="circle" coords="300,150,50" href="link2.html" alt="Область 2">
<area shape="poly" coords="200,0,300,50,250,150" href="link3.html" alt="Область 3">
</map>
Задание на закрепление
Задание: Создание Портфолио-страницы
Создайте HTML-страницу для вашего виртуального портфолио. Используйте следующие элементы и теги:
- Заголовок:
- Добавьте заголовок, содержащий ваше имя и тему портфолио.
- Форматирование текста:
- Используйте теги форматирования, такие как
<p>,<strong>,<em>,<ul>,<li>, чтобы оформить краткую информацию о себе и вашем опыте.
- Используйте теги форматирования, такие как
- Программный код:
- Вставьте фрагмент программного кода с использованием тега
<code>. Это может быть небольшой код вашего проекта, который вы хотели бы подчеркнуть.
- Вставьте фрагмент программного кода с использованием тега
- Ссылки:
- Добавьте несколько ссылок, указывающих на ваши профили в социальных сетях или на другие ваши проекты. Используйте тег
<a>.
- Добавьте несколько ссылок, указывающих на ваши профили в социальных сетях или на другие ваши проекты. Используйте тег
- Якоря:
- Создайте внутренние ссылки (якоря) для быстрого перехода между разделами вашей страницы. Используйте теги
<a>с атрибутомhrefуказывающим на якори.
- Создайте внутренние ссылки (якоря) для быстрого перехода между разделами вашей страницы. Используйте теги
- Изображения:
- Вставьте изображение, представляющее вас или ваш проект. Используйте тег
<img>с атрибутамиsrc,alt, и возможноwidthилиheightдля управления размером.
- Вставьте изображение, представляющее вас или ваш проект. Используйте тег
- Подписи к изображениям:
- Добавьте подписи к вашим изображениям, используя тег
<figcaption>.
- Добавьте подписи к вашим изображениям, используя тег
- Карта изображений (по желанию):
- Если у вас есть изображение с несколькими интересными областями, создайте карту изображений с помощью тега
<map>и соответствующих областей<area>.
- Если у вас есть изображение с несколькими интересными областями, создайте карту изображений с помощью тега
- Структура страницы:
- Используйте структурированный подход, разделив вашу страницу на секции с помощью тегов
<header>,<section>,<footer>,<nav>,<article>, в зависимости от необходимости.
- Используйте структурированный подход, разделив вашу страницу на секции с помощью тегов
- Стили (по желанию):
- Добавьте внутренние стили с использованием тега
<style>для придания вашей странице уникального внешнего вида.
Не забудьте проверить работоспособность всех ссылок и изображений, а также удостоверьтесь, что ваша страница отображается корректно на различных устройствах.
Таблицы в HTML
Таблицы в HTML предоставляют удобный способ представления данных в виде сетки из строк и столбцов. Основные теги, используемые для создания таблиц, включают <table>, <tr>, <th>, и <td>.
<table>— Таблица:- Этот тег определяет начало и конец таблицы.
<tr>— Строка таблицы:- Этот тег определяет строку в таблице. Внутри
<tr>обычно используются теги<th>для заголовков и<td>для ячеек данных.
- Этот тег определяет строку в таблице. Внутри
<th>— Заголовок ячейки:- Этот тег определяет заголовок ячейки в таблице. Обычно используется для обозначения заголовков столбцов или строк.
<td>— Ячейка данных:- Этот тег определяет ячейку данных в таблице. Внутри
<td>обычно размещается содержимое ячейки.
- Этот тег определяет ячейку данных в таблице. Внутри
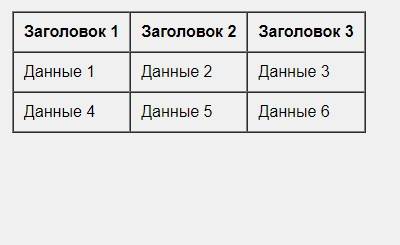
Пример создания таблицы:
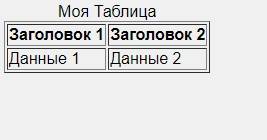
<table border="1" cellspacing="0" cellpadding="10"> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> <th>Заголовок 3</th> </tr> <tr> <td>Данные 1</td> <td>Данные 2</td> <td>Данные 3</td> </tr> <tr> <td>Данные 4</td> <td>Данные 5</td> <td>Данные 6</td> </tr> </table>
Атрибуты таблицы:
border: Определяет толщину границ таблицы.cellspacing: Определяет расстояние между ячейками.cellpadding: Определяет расстояние от содержимого ячейки до её границы.
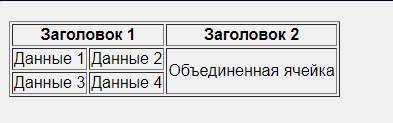
Объединение ячеек:
- Для объединения ячеек в строке используется атрибут
colspan, а для объединения ячеек в столбце —rowspan.<table border="1"> <tr> <th colspan="2">Заголовок 1</th> <th>Заголовок 2</th> </tr> <tr> <td>Данные 1</td> <td>Данные 2</td> <td rowspan="2">Объединенная ячейка</td> </tr> <tr> <td>Данные 3</td> <td>Данные 4</td> </tr> </table>
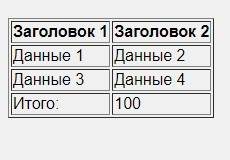
Заголовок, тело и подвал таблицы:
<thead>,<tbody>, и<tfoot>используются для разделения заголовка, тела и подвала таблицы соответственно. Это улучшает читаемость кода и облегчает применение стилей.<table border="1"> <thead> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> </tr> </thead> <tbody> <tr> <td>Данные 1</td> <td>Данные 2</td> </tr> <tr> <td>Данные 3</td> <td>Данные 4</td> </tr> </tbody> <tfoot> <tr> <td>Итого:</td> <td>100</td> </tr> </tfoot> </table>
Заголовок таблицы (caption):
- Тег
<caption>используется для добавления заголовка к таблице.<table border="1"> <caption>Моя Таблица</caption> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> </tr> <tr> <td>Данные 1</td> <td>Данные 2</td> </tr> </table>
Использование списков в HTML
HTML предоставляет три основных типа списков: нумерованные, маркированные и списки определений.
- Нумерованные списки (
<ol>):- Нумерованный список создается с использованием тега
<ol>. Элементы списка помещаются внутри тега<ol>, и каждый элемент автоматически нумеруется.
- Нумерованный список создается с использованием тега
- Маркированные списки (
<ul>):- Маркированный список создается с использованием тега
<ul>. Элементы списка помещаются внутри тега<ul>, и каждый элемент обозначается маркером, таким как точка, кружок или квадрат.
- Маркированный список создается с использованием тега
- Списки определений (
<dl>):- Список определений используется для представления терминов и их определений. Тег
<dl>определяет список,<dt>— термин, а<dd>— его определение.
- Список определений используется для представления терминов и их определений. Тег
Управление нумерацией и маркерами:
- Нумерованные списки:
- Для изменения внешнего вида нумерованного списка можно использовать атрибут
typeдля<ol>. Возможные значения:1(по умолчанию — арабские цифры),A(латинские заглавные буквы),a(латинские строчные буквы),I(римские заглавные цифры),i(римские строчные цифры).
- Для изменения внешнего вида нумерованного списка можно использовать атрибут
- Маркированные списки:
- Маркеры маркированного списка можно изменять с использованием стилей CSS, но в HTML есть атрибут
typeдля<ul>, который может принимать значения:disc(кружок — по умолчанию),circle(круг),square(квадрат).
- Маркеры маркированного списка можно изменять с использованием стилей CSS, но в HTML есть атрибут
- Атрибут
typeдля нумерованных списков (<ol>):Атрибутtypeв теге<ol>определяет стиль нумерации. Возможные значения:type="1"(по умолчанию): Арабские цифры (1, 2, 3…).type="A": Латинские заглавные буквы (A, B, C…).type="a": Латинские строчные буквы (a, b, c…).type="I": Римские заглавные цифры (I, II, III…).type="i": Римские строчные цифры (i, ii, iii…).
- Атрибут
typeдля маркированных списков (<ul>):Атрибутtypeв теге<ul>определяет вид маркера. Возможные значения:type="disc"(по умолчанию): Кружок.type="circle": Круг.type="square": Квадрат.
- Атрибут
startдля<ol>Как задать нестандартную нумерацию списка.- Атрибут
startдля<ol>.- Атрибут
startв теге<ol>позволяет задать начальное значение нумерации.
- Атрибут
- Атрибут
- Атрибут
valueдля<li>. Как явно указать номер элемента в нумерованном списке.- Атрибут
valueв теге<li>позволяет явно указать значение элемента списка.
- Атрибут
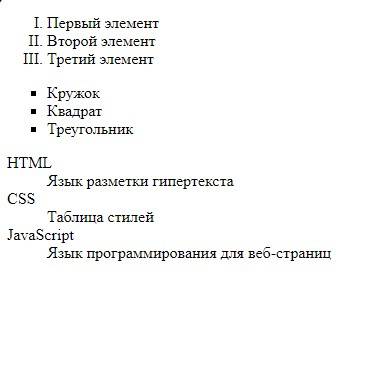
Примеры использования списков
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Пример списков в HTML</title>
</head>
<body>
<!-- Нумерованный список -->
<ol type="I">
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>
<!-- Маркированный список -->
<ul type="square">
<li>Кружок</li>
<li>Квадрат</li>
<li>Треугольник</li>
</ul>
<!-- Список определений -->
<dl>
<dt>HTML</dt>
<dd>Язык разметки гипертекста</dd>
<dt>CSS</dt>
<dd>Таблица стилей</dd>
<dt>JavaScript</dt>
<dd>Язык программирования для веб-страниц</dd>
</dl>
</body>
</html>
Цвета в HTML и CSS
Цвета в HTML можно задавать несколькими способами:
- Названия цветов:
- Некоторые цвета можно задавать по их названиям, например, «red», «blue», «green» и т.д. Это предоставляет удобный способ выбора базовых цветов.
- Шестнадцатеричные числа:
- Цвет можно задать с использованием шестнадцатеричного кода. Например, #RRGGBB, где RR, GG и BB представляют собой значения для красного, зеленого и синего соответственно.
- RGB-палитра:
- Цвет можно также задавать с использованием функции rgb(), где указываются значения красного, зеленого и синего оттенков от 0 до 255.
Примеры:
<!-- Задание цвета с использованием названия -->
<p style="color: red;">Этот текст красного цвета</p>
<!-- Задание цвета с использованием шестнадцатеричного кода -->
<p style="color: #00ff00;">Этот текст зеленого цвета</p>
<!-- Задание цвета с использованием RGB-палитры -->
<p style="color: rgb(0, 0, 255);">Этот текст синего цвета</p>
Таблица цветов:
| Название | Hex-код | RGB |
|---|---|---|
| Red | #FF0000 | rgb(255, 0, 0) |
| Green | #00FF00 | rgb(0, 255, 0) |
| Blue | #0000FF | rgb(0, 0, 255) |
| Black | #000000 | rgb(0, 0, 0) |
| White | #FFFFFF | rgb(255, 255, 255) |
| Yellow | #FFFF00 | rgb(255, 255, 0) |
| Cyan | #00FFFF | rgb(0, 255, 255) |
| Magenta | #FF00FF | rgb(255, 0, 255) |
| Orange | #FFA500 | rgb(255, 165, 0) |
| Gray | #808080 | rgb(128, 128, 128) |
Задание на закрепление
Задание: Создание Интерактивного Списка Ресурсов
Создайте HTML-страницу, которая будет служить списком интересных ресурсов для изучения программирования. Используйте таблицы, списки, стили и цвета для создания привлекательного и удобного в использовании интерфейса.
- Таблица с основной информацией:
- Создайте таблицу, включающую следующие столбцы: «Название», «Тип», «Описание». Заполните таблицу информацией о нескольких ресурсах.
- Список тематических категорий:
- Используйте маркированный список для отображения тематических категорий ресурсов. Каждый элемент списка должен быть кликабельным и вести к соответствующей секции страницы.
- Стилизация с помощью CSS:
- Создайте внешний CSS-файл и подключите его к HTML-странице. Примените стили к таблице, спискам, заголовкам и другим элементам страницы для придания ей эстетичного вида.
- Цветовая схема:
- Используйте различные цвета для выделения разных частей страницы. Выберите цвета, которые сочетаются и легко читаются.
- Интерактивные элементы:
- Сделайте заголовки категорий и элементы списка интерактивными. При наведении курсора на них должны меняться цвета или добавляться другие эффекты.
Блочные и встроенные элементы страницы
HTML-элементы классифицируются как блочные и встроенные (инлайновые) в зависимости от их поведения на веб-странице.
- Блочные элементы:
- Блочные элементы занимают всю доступную ширину, начинаются с новой строки и растягиваются на всю ширину родительского контейнера. Примеры блочных элементов включают
<div>,<p>,<h1>,<ul>,<li>и другие.
- Блочные элементы занимают всю доступную ширину, начинаются с новой строки и растягиваются на всю ширину родительского контейнера. Примеры блочных элементов включают
- Встроенные элементы (инлайновые):
- Встроенные элементы занимают только столько ширины, сколько необходимо для их содержимого, и не начинают новой строки. Примеры встроенных элементов:
<span>,<a>,<strong>,<em>и т.д.
- Встроенные элементы занимают только столько ширины, сколько необходимо для их содержимого, и не начинают новой строки. Примеры встроенных элементов:
Теги <div> и <span>:
<div>(блочный):<div>является универсальным блочным контейнером. Он используется для группировки других элементов и создания блочных секций на веб-странице. Отлично подходит для структурирования контента и применения стилей.
Пример использования:
<div style="background-color: lightblue; padding: 10px;"> <h2>Заголовок блока</h2> <p>Текст в блоке...</p> </div><span>(встроенный):<span>представляет встроенный контейнер, который позволяет применять стили и скрипты к отдельным частям текста внутри блочных элементов. Он не добавляет новой строки, сохраняя структуру текста.
Пример использования:
<p>Этот текст <span style="color: red;">красного цвета</span>.</p>
Различие между <div> и <span> заключается в их блочности: <div> — блочный контейнер, а <span> — встроенный контейнер. Оба тега предоставляют удобные средства для структурирования и стилизации содержимого веб-страницы.
Атрибуты class и id. Их использование в CSS
class:- Атрибут
classпредназначен для присвоения одного или нескольких имен классов элементу. Классы используются для группировки элементов схожего стиля или поведения. Один элемент может иметь несколько классов, разделенных пробелами.
Пример:
<div class="container"> <p class="highlight">Текст с выделением</p> </div>- Атрибут
id:- Атрибут
idприсваивает уникальный идентификатор элементу. Каждыйidна странице должен быть уникальным. Он используется для точного выбора и стилизации конкретного элемента.
Пример:
<div id="header"> <h1>Заголовок страницы</h1> </div>- Атрибут
CSS селекторы:
CSS селекторы используются для выбора и стилизации HTML элементов. Простыми словами, селекторы указывают, на какие элементы CSS-правило должно быть применено. Вот несколько простых селекторов:
- Элементы с тегом:
p { color: blue; } - Классы:
.highlight { background-color: yellow; } - Идентификаторы:
#header { font-size: 24px; } - Комбинированные селекторы:
div.container { border: 1px solid black; }
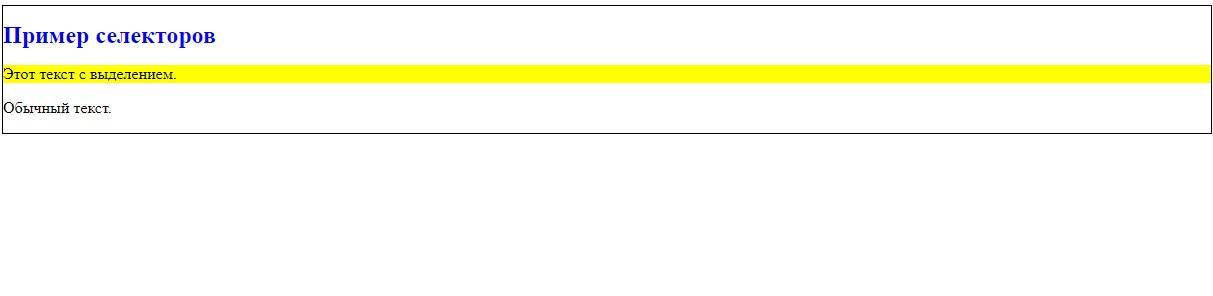
Пример HTML и CSS:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS селекторы</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<h1 id="header">Пример селекторов</h1>
<p class="highlight">Этот текст с выделением.</p>
<p>Обычный текст.</p>
</div>
</body>
</html>
/* Пример стилей в файле styles.css */
/* Стили для элементов с тегом p */
p {
font-size: 16px;
color: black;
}
/* Стили для элементов с классом highlight */
.highlight {
background-color: yellow;
}
/* Стили для элементов с id header */
#header {
font-size: 24px;
color: blue;
}
/* Стили для элементов div с классом container */
div.container {
border: 1px solid black;
}
Макет страницы
Макет страницы:
Макет страницы — это структура веб-страницы, которая определяет распределение и организацию её элементов. Он включает в себя различные секции, такие как заголовок, навигацию, контент, боковые блоки и подвал. Макет помогает организовать информацию на странице и делает её более читаемой и удобной для пользователей.
Основные элементы макета страницы:
- Заголовок (
Header):- Это верхняя часть страницы, часто содержащая логотип, название сайта и основное меню навигации.
- Навигация (
Nav):- Здесь размещаются ссылки на различные разделы или страницы сайта, облегчая пользователям перемещение по сайту.
- Секция (
Section):- Это большой блок, обычно содержащий основное содержимое страницы. Он может включать в себя подразделы, такие как статьи или блоки текста.
- Статья (
Article):- Этот элемент используется для группировки контента, который может быть расценен как отдельная статья или блок информации.
- Боковая колонка (
Aside):- Здесь размещается дополнительная информация, которая не является основным контентом страницы. Например, блоки с рекламой или ссылками на похожие статьи.
- Подвал (
Footer):- Это нижняя часть страницы, часто содержащая копирайт, ссылки на социальные сети и другую вспомогательную информацию.
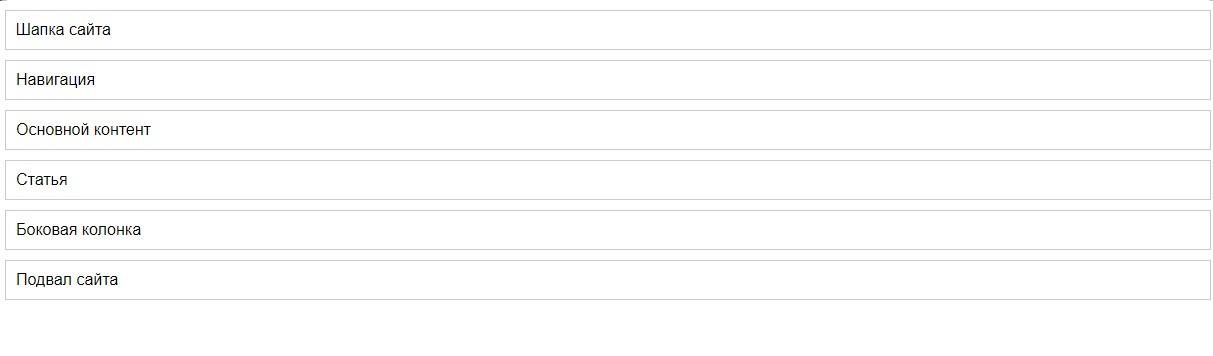
Создание макета с использованием div и span:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Пример макета с div и span</title>
<style>
/* Стили для макета */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header, nav, section, article, aside, footer {
margin: 10px;
padding: 10px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="header">Шапка сайта</div>
<div id="nav">Навигация</div>
<div id="section">Основной контент</div>
<div id="article">Статья</div>
<div id="aside">Боковая колонка</div>
<div id="footer">Подвал сайта</div>
</body>
</html>
Создание макета с использованием тегов HTML5:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Пример макета с тегами HTML5</title>
<style>
/* Стили для макета */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header, nav, section, article, aside, footer {
margin: 10px;
padding: 10px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<header>Шапка сайта</header>
<nav>Навигация</nav>
<section>Основной контент</section>
<article>Статья</article>
<aside>Боковая колонка</aside>
<footer>Подвал сайта</footer>
</body>
</html>
Задание на закрепление
Задание на создание макета страницы: «Личный блог»
Цель: Создать макет страницы для личного блога с использованием HTML и CSS.
Требования:
- Шапка (Header):
- Включите заголовок страницы, в котором разместите название блога.
- Добавьте навигационное меню с несколькими разделами (главная, категории, об авторе).
- Навигация (Nav):
- Разместите горизонтальное меню с категориями блога.
- Каждая категория должна быть кликабельной ссылкой, ведущей на соответствующий раздел.
- Основной контент (Section):
- Создайте раздел для основного контента блога.
- Включите несколько статей с заголовками, датами публикаций и краткими анонсами.
- Боковая панель (Aside):
- Добавьте боковую панель со списком популярных статей или тегов.
- Включите блок с информацией об авторе блога.
- Дополнительный контент (Article):
- Разместите дополнительный контент, такой как интересные факты, цитаты или дополнительные статьи.
- Подвал (Footer):
- Включите подвал с контактной информацией и ссылками на социальные сети.
Бонусные задания:
- Детали статей (Details и Summary):
- Для каждой статьи используйте
<details>и<summary>, чтобы скрыть/показать дополнительную информацию.
- Для каждой статьи используйте
- Страница «Об авторе»:
- Создайте отдельную страницу «Об авторе» и добавьте ссылку на нее в навигационное меню.
Примечания:
- Используйте семантические теги HTML5 для правильной структуры страницы.
- Примените базовые стили CSS для создания приятного визуального восприятия.
- Учтите отзывчивость макета, чтобы страница хорошо выглядела на различных устройствах.
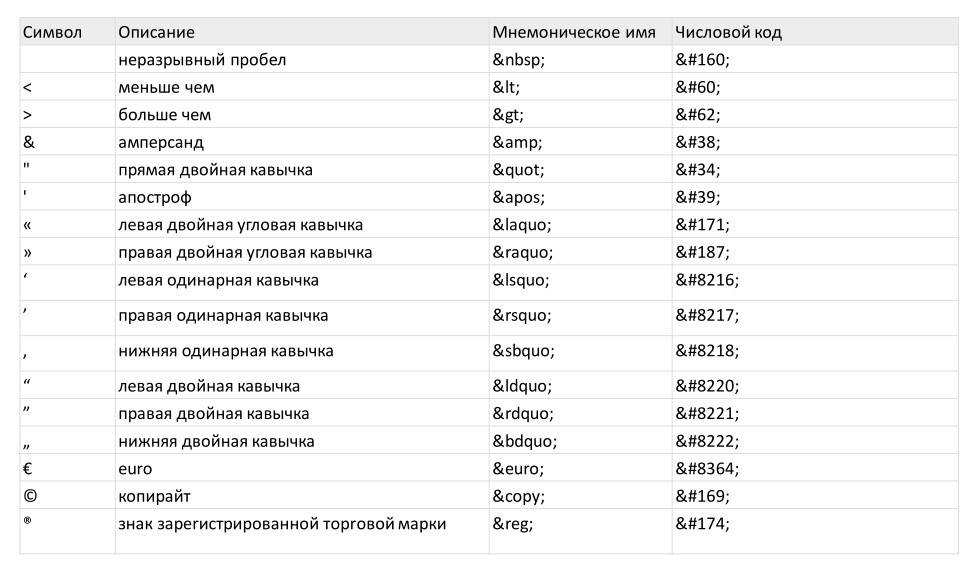
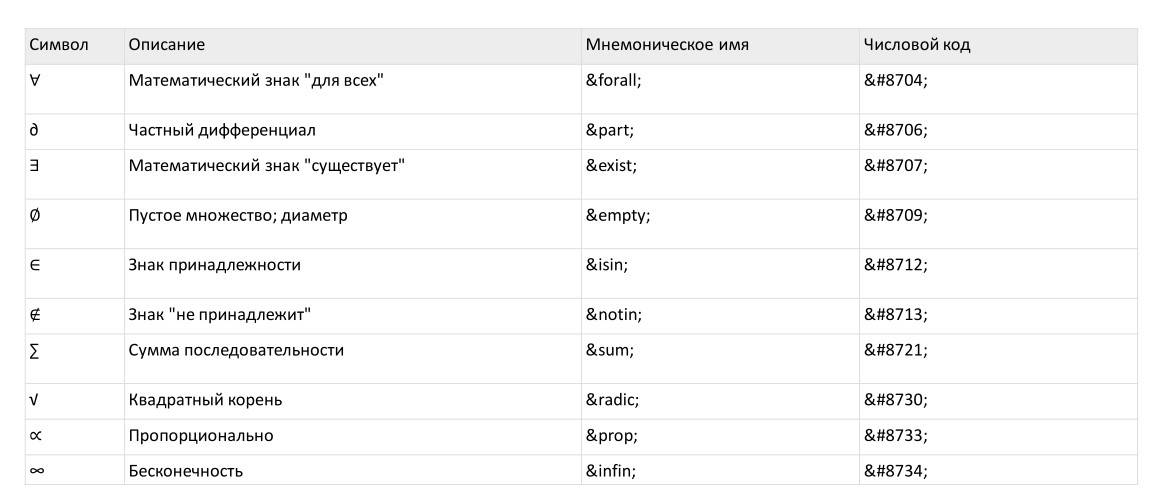
Кодирование специальных символов в HTML
В HTML некоторые символы имеют специальное значение и не могут быть использованы напрямую. Вместо этого они должны быть закодированы с использованием соответствующих мнемонических имен или числовых кодов.
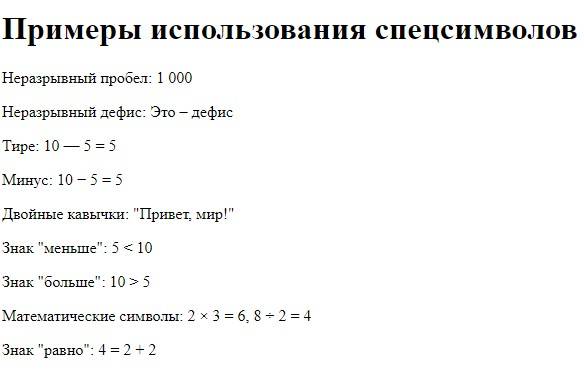
Примеры использования спецсимволов в HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Спецсимволы в HTML</title>
</head>
<body>
<h1>Примеры использования спецсимволов</h1>
<p>Неразрывный пробел: 1 000</p>
<p>Неразрывный дефис: Это – дефис</p>
<p>Тире: 10 — 5 = 5</p>
<p>Минус: 10 − 5 = 5</p>
<p>Двойные кавычки: "Привет, мир!"</p>
<p>Знак "меньше": 5 < 10</p>
<p>Знак "больше": 10 > 5</p>
<p>Математические символы: 2 × 3 = 6, 8 ÷ 2 = 4</p>
<p>Знак "равно": 4 = 2 + 2</p>
</body>
</html>
Формы в HTML
Формы и Элементы Пользовательского Интерфейса в HTML:
HTML предоставляет специальные теги для создания форм и элементов пользовательского интерфейса. Формы позволяют пользователям вводить и отправлять данные на сервер, а элементы интерфейса обеспечивают более удобное взаимодействие с пользователем.
Основные элементы форм:
<form>: Определяет форму, в которой содержатся элементы ввода.<input>: Создает поле ввода, которое может быть текстовым полем, чекбоксом, радиокнопкой и др.<textarea>: Позволяет создать многострочное текстовое поле.<select>: Создает выпадающий список.<button>: Определяет кнопку, которую пользователь может нажать.
Пример использования:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Пример формы и элементов интерфейса</title>
</head>
<body>
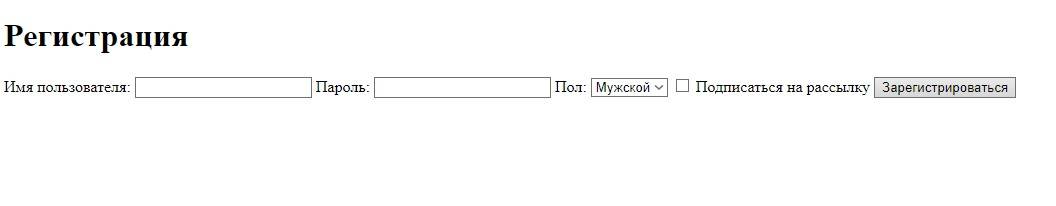
<h1>Регистрация</h1>
<form action="/submit_form" method="post">
<!-- Поле ввода текста -->
<label for="username">Имя пользователя:</label>
<input type="text" id="username" name="username" required>
<!-- Поле ввода пароля -->
<label for="password">Пароль:</label>
<input type="password" id="password" name="password" required>
<!-- Выпадающий список -->
<label for="gender">Пол:</label>
<select id="gender" name="gender">
<option value="male">Мужской</option>
<option value="female">Женский</option>
</select>
<!-- Чекбокс -->
<input type="checkbox" id="subscribe" name="subscribe">
<label for="subscribe">Подписаться на рассылку</label>
<!-- Кнопка для отправки формы -->
<button type="submit">Зарегистрироваться</button>
</form>
</body>
</html>
В этом примере создается простая форма для регистрации с использованием различных элементов интерфейса. Пользователь может ввести имя пользователя, пароль, выбрать пол, подписаться на рассылку и отправить форму. Каждый элемент имеет свои уникальные атрибуты и служит для определенного вида ввода данных.
Работа с Java Script. Подключение скриптов в HTML
JavaScript — это скриптовый язык программирования, который широко используется на веб-страницах для придания интерактивности и динамизма. Он выполняется на стороне клиента (в браузере пользователя) и может взаимодействовать с элементами HTML, изменять содержимое страницы, обрабатывать события и многое другое.
Способы подключения скриптов:
- Встроенный (Inline):
<script> // Ваш JavaScript код здесь </script> - Внутренний (Internal):
<a href="http://script.js">http://script.js</a> - Внешний (External):
<a href="https://example.com/script.js">https://example.com/script.js</a>
Запуск скрипта по событию:
<button onclick="myFunction()">Нажми меня</button>
<script>
function myFunction() {
alert("Привет, мир!");
}
</script>
В этом примере скрипт запускается при клике на кнопку, вызывая функцию myFunction, которая выводит всплывающее окно с сообщением.
Тег <noscript>:
Тег <noscript> используется для предоставления альтернативного содержимого, которое будет отображаться в случае, если браузер пользователя не поддерживает JavaScript или JavaScript отключен.
<script>
document.write("Этот текст будет виден только при включенном JavaScript.");
</script>
<noscript>
<p>Ваш браузер не поддерживает JavaScript или JavaScript отключен.</p>
</noscript>
Примеры простых и популярных JavaScript скриптов:
- Скрипт для изменения текста:
<p id="demo">Привет, мир!</p> <script> document.getElementById("demo").innerHTML = "Привет, JavaScript!"; </script> - Скрипт для обработки формы:
<form id="myForm" onsubmit="validateForm()"> <input type="text" id="username" required> <input type="submit" value="Отправить"> </form> <script> function validateForm() { var username = document.getElementById("username").value; if (username === "") { alert("Пожалуйста, введите имя пользователя"); return false; } } </script> - Скрипт для динамического создания элемента:
<button onclick="createParagraph()">Создать абзац</button> <script> function createParagraph() { var paragraph = document.createElement("p"); paragraph.innerHTML = "Новый абзац!"; document.body.appendChild(paragraph); } </script>
URL адрес
URL (Uniform Resource Locator) представляет собой адрес ресурса в Интернете.
Он указывает на местоположение ресурса и предоставляет механизм для доступа к нему. URL состоит из нескольких частей:
- Протокол (Protocol): Определяет, как будет осуществляться доступ к ресурсу (например, «http», «https», «ftp»).
- Имя хоста (Host Name): Это доменное имя или IP-адрес сервера, на котором размещен ресурс.
- Путь (Path): Указывает на конкретный файл или директорию на сервере.
- Параметры (Parameters): Дополнительные параметры запроса, передаваемые после символа вопроса «?».
- Якорь (Fragment): Указывает на конкретное место внутри документа.
ASCII символы и кодирование в URL:
ASCII (American Standard Code for Information Interchange) представляет собой стандартный набор символов, который включает буквы латинского алфавита, цифры и некоторые специальные символы. Однако не все символы могут быть использованы напрямую в URL из-за возможных конфликтов или ошибок при интерпретации.
Для представления символов, не входящих в ASCII, в URL используется процесс кодирования, известный как URL-кодирование. Символы, которые не являются безопасными в URL, заменяются последовательностью кодов, начинающихся с символа «%», за которым следует их шестнадцатеричный код.
Двухэтапное кодирование UTF-8 символов в URL:
- UTF-8 кодирование: Сначала символы UTF-8 кодируются в последовательности байтов.
- URL-кодирование: Затем каждый байт преобразуется в символ «%» + шестнадцатеричный код байта.
Например, символ «é» в UTF-8 кодируется как два байта: %C3 и %A9.
Пример URL с использованием UTF-8 и URL-кодирования:
https://example.com/search?query=%C3%A9tude
В этом URL фрагмент «%C3%A9» представляет символ «é», а «tude» остается без изменений.
Такой подход позволяет корректно передавать символы различных языков и символы, не входящие в стандарт ASCII, в URL.
Punycode
Punycode — это метод кодирования доменных имен, содержащих нелатинские символы (например, кириллицу), в строку ASCII-символов. Это необходимо для того, чтобы доменные имена с использованием разных алфавитов могли быть правильно представлены и обрабатываться в системах, которые поддерживают только стандартный набор ASCII.
Пример с кириллицей:
Предположим, у нас есть доменное имя на русском языке, например, «пример.рф». Поскольку DNS (Domain Name System) поддерживает только ASCII-символы, это кириллическое доменное имя будет закодировано с использованием Punycode для представления в ASCII.
С использованием Punycode, «пример.рф» может быть представлено как «xn--e1aybc.xn--p1ai». Такое представление позволяет использовать кириллические символы в доменных именах и обеспечивает их правильное функционирование в системах, которые работают с ASCII.
Индивидуальное и групповое обучение «Python Junior»
Если вы хотите научиться программировать на Python, могу помочь. Запишитесь на мой курс «Python Junior» и начните свой путь в мир ИТ уже сегодня!
Контакты
Для получения дополнительной информации и записи на курсы свяжитесь со мной:
Телеграм: https://t.me/Vvkomlev
Email: victor.komlev@mail.ru
Объясняю сложное простыми словами. Даже если вы никогда не работали с ИТ и далеки от программирования, теперь у вас точно все получится! Проверено десятками примеров моих учеников.
Гибкий график обучения. Я предлагаю занятия в мини-группах и индивидуально, что позволяет каждому заниматься в удобном темпе. Вы можете совмещать обучение с работой или учебой.
Практическая направленность. 80%: практики, 20% теории. У меня множество авторских заданий, которые фокусируются на практике. Вы не просто изучаете теорию, а сразу применяете знания в реальных проектах и задачах.
Разнообразие учебных материалов: Теория представлена в виде текстовых уроков с примерами и видео, что делает обучение максимально эффективным и удобным.
Понимаю, что обучение информационным технологиям может быть сложным, особенно для новичков. Моя цель – сделать этот процесс максимально простым и увлекательным. У меня персонализированный подход к каждому ученику. Максимальный фокус внимания на ваши потребности и уровень подготовки.