С тех пор, как появилась сеть интернет, язык разметки HTML и интернет-браузеры, появилась возможность создавать интернет-сайты.
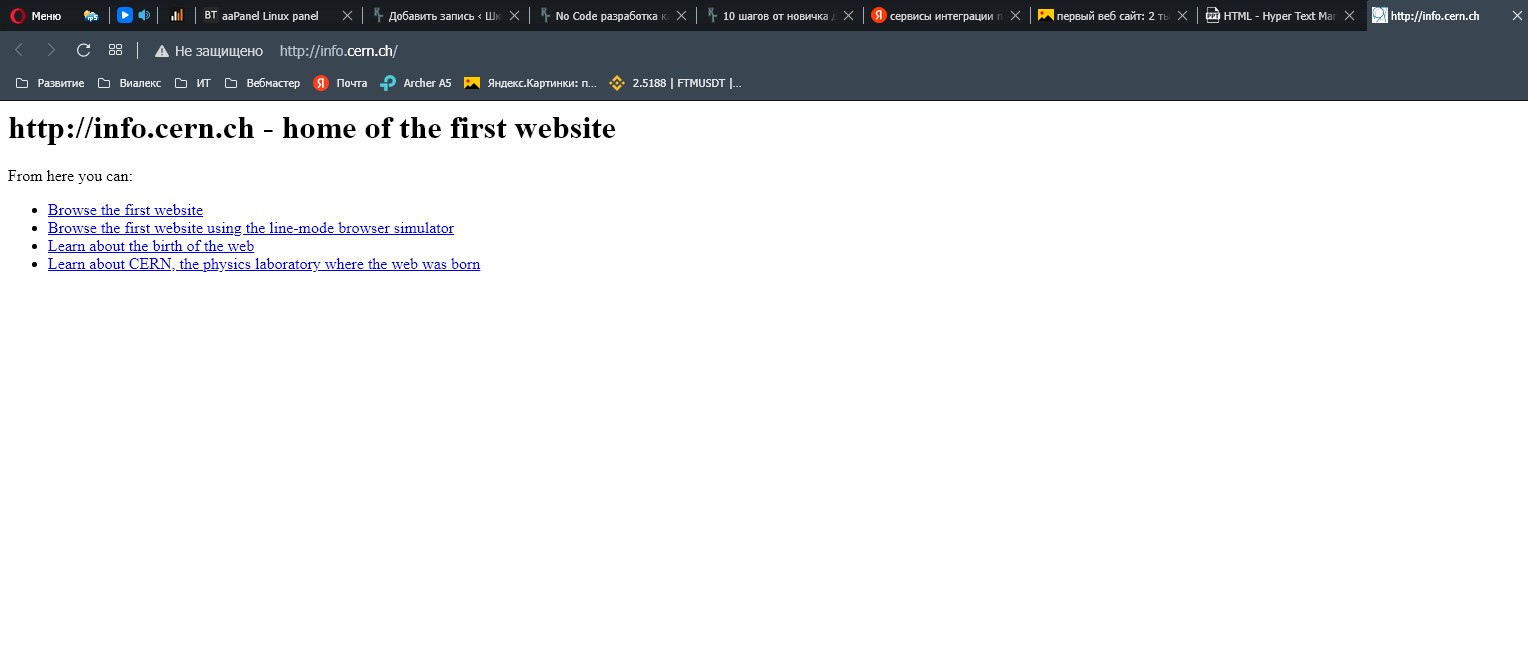
Первый в мире веб сайт выглядел (и выглядит) так:
В самом начале, сайты были простыми, а их создание — удел профессионалов. Постепенно, появились новые стандарты и технологии.
Благодаря таблицам стилей, улучшилась визуальная составляющая. А благодаря языкам программирования, появилась возможность создания динамического содержимого, в зависимости от действий пользователей.
Теперь, для создания сайтов требовались специалисты с еще более высоким уровнем знаний.
Но, потом появились первые конструкторы сайтов, и порог вхождения в индустрию создания сайтов резко снизился. Сегодня, создать профессиональный сайт может буквально каждый!
Какие качества и знания нужны для успешного создания веб-сайтов.
Профессиональные качества или Hard Skills
Процесс создания сайтов усложнился, и одновременно упростился. Профессиональный сайт включает в себя создание дизайн-макета, верстки, фронт- и бэк-энд разработки. В то же время, существует большое количество решений, которое позволяет создать сайт новичку. И промежуточные решения для профессиональных No Code решений. Поэтому, мы приведем некую универсальную компиляцию, разбавив ее сугубо профессиональными инструментами.
- Тенденции и лучшие практики оформления сайтов
- HTML и CSS
- Java Script для Front-End разработки
- PHP, Python, Java, Go, Ruby для Back-End
- СУБД для Back-End и No Code решений
- Программы для создания дизайн-макета: веб-дизайнерам
- Сервисы и программы для верстки макета: для верстальщиков
- CMS для создания сайтов
Ментальные качества или Soft Skils
- Чувство вкуса и красоты
- Готовность учиться и осваивать новые навыки
- Креативность
- Способность ставить цели и их достигать
- Умение представлять конечный результат
- Дисциплина
Где искать работу создателям интернет сайтов?
Работа по найму
Открываем любой поисковик работы, ищем вакансии, в соответствии с вашим уровнем компетенций. Предложений большое количество, под каждый спектр специализаций и решаемых задач.
Фриланс.
Создание сайтов — востребованная ниша. На фриланс биржах, можно набраться необходимого опыта и получить больше навыков в разработке. Что нужно, чтобы начать работать во фрилансе:
- Зарегистрироваться на одной или нескольких биржах фриланса. Например kwork.ru
- Оформить витрину своих услуг. Желательно показать портфолио своих работ со ссылками на проекты и изображениями
- Зарабатывать репутацию, выполняя простые, недорогие проекты
- С ростом репутации, усложнять, совершенствовать перечень своих услуг, повышать стоимость работ
Собственный бизнес
Можно открыть собственную веб-студию без особых затрат. Разумеется, нужен начальный опыт и несколько готовых продуктов в портфолио. можно начать с простых продуктов, постепенно набираясь опыта и усложняя разработки, повышая стоимость.
Профессии в разработке веб сайтов
Веб дизайнер
Профессия веб-дизайнера подразумевает создание макета сайта. То есть, именно от этого человека зависит то, как будет выглядеть сайт. После создания визуального макета, работа дизайнера заканчивается. Далее, за дело берется верстальщик и/или Fron-End разработчик.
Необходимые знания:
- Принципы и лучшие практики оформления сайтов
- Лучшие практики пользовательских интерфейсов
- Figma
- Adobe Photoshop
- InVision Studio
- Adobe XD
- Principle
- MarvelApp и POP
- Webflow
- Tilda
Верстальщик
Верстальщик — следующее звено в цепочке создания сайта. Его задача, перенести макет дизайнера на сайт. И чтобы результат был максимально приближен к задумке дизайнера.
Навыки и знания:
- HTML, CSS
- Java Script
- Figma, Adobe XD
- Tilda
- Elementor
- Nicepage
Front-End разработчик
Эти разработчики специализируются на визуальном взаимодействии программы/сервиса/сайта с пользователем. Они разрабатывают интерфейс программ. Это всевозможные кнопки, меню, списки и прочие элементы взаимодействия.
Что должен знать Fron-End разработчик в своей работе
- HTML, CSS
- Java Script и фреймворки
- препроцессоры (SASS/LESS)
- Системы отладки и сборки программ
- Основы верстки и визуализации интерфейса
Back-End разработчик
Его задача — обеспечить всю внутреннюю логику работы системы: архитектуру, обмен информацией, обработку, хранение информации.
Картинка выше прекрасно иллюстрирует разницу в подходах. Если проводить аналогию с автомобилем, то фронт — это все что видно: цвет авто, салон, форма кузова. А все, что скрыто под капотом/в днище: двигатель, шасси, трансмиссия — это бэк. И, разумеется, его значение очень велико.
Какие компетенции должны быть у Back End разработчика:
- php
- python
- java
- go
- ruby
- СУБД и no sql базы данных
No Code создатель сайтов
Человек, который создает сайт с нуля и под ключ, используя инструменты No Code разработки:
- Tilda
- WordPress
- Bubble
- Joomla
- Webflow
- Carrd
Сколько зарабатывают создатели сайтов
В зависимости от спектра решаемых задач и формы занятости, зарплаты очень сильно разнятся. От 20 000 рублей (дизайнеры и верстальщики) до 1 000 000 для Senior Back-End разработчика